Sitecore CDP is a Customer Data Platform, which means that we can store data related to our customers.
This valuable data is very useful for analysis and allows you to make assertive marketing decisions. Sitecore CDP allows you to create Decision Tables or even Decision Template which are programmable.
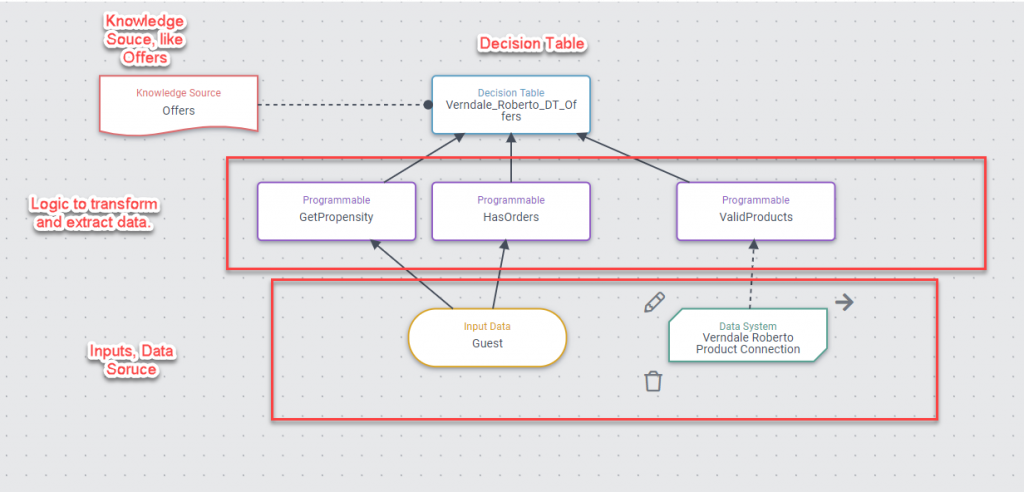
Here we can see some components added to the Decision Model Canvas, you can find more info https://doc.sitecore.com/cdp/en/users/sitecore-customer-data-platform/using-decision-model-components-in-sitecore-cdp.html
Basically best practices mentioned to begin from bottom to top that makes easily to read. Based on that I could say in this example we have three sections.
- Model Inputs: Here we can add Input Data like guest data or connect to a Data System API’s.
- Transform and Extract Data: We can add programable boxes to add some logic to validate data, extract fields like GetPropensity, or Order Related Data like HasOrders from the Guest Object.
- Decision Table, Knowledge Source: At the very top we have the Decision Table.

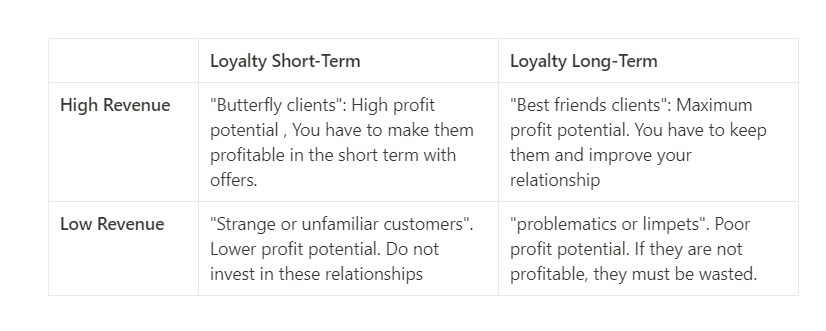
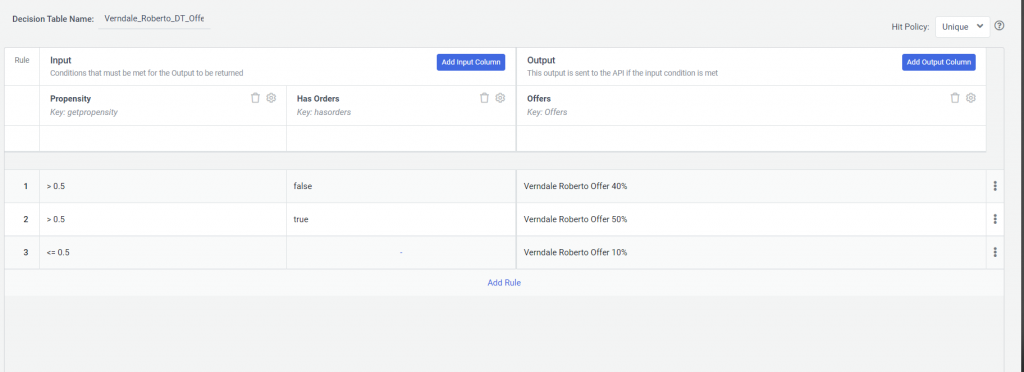
Decision Table Overview

Here we can implement some Marketing Strategies for example if we have a “Butterfly client” we can give them an offer. or if we have a client which is a “unfamiliar” we can give them a lower offer or even decide to do not invest on them.

Our decision table has inputs and outputs:
- Input: Propensity, Has Orders.
- Output: Offers
This presented Decision table is a basic example how you can make automated decisions, and how powerful is this platform for your business. It helps you to maintain a good relationship with your clients.