This article will explain how you can improve the Content Author’s experience. Actually, content authors need to change content or settings (like checkbox, drop list) on data source which probably is not accessible by the Experience Editor´s UI. What content authors usually do in those cases, is open Content Editor and browse the data source and edit it, but at this point content author exits the experience editor.
In order to improve their lives, it´s recommended to use a Custom Experience Button.
You can create an Experience Button from the content editor using the following steps:
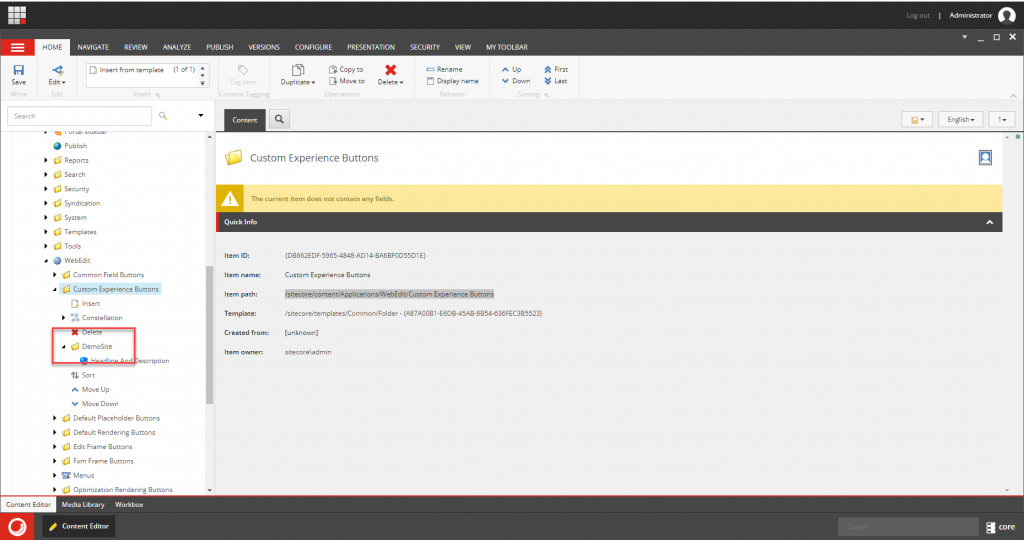
- Select Core Database

- Go to path
/sitecore/content/Applications/WebEdit/Custom Experience Buttons
3. You can create a folder with your site name that contains the experience buttons for your module.

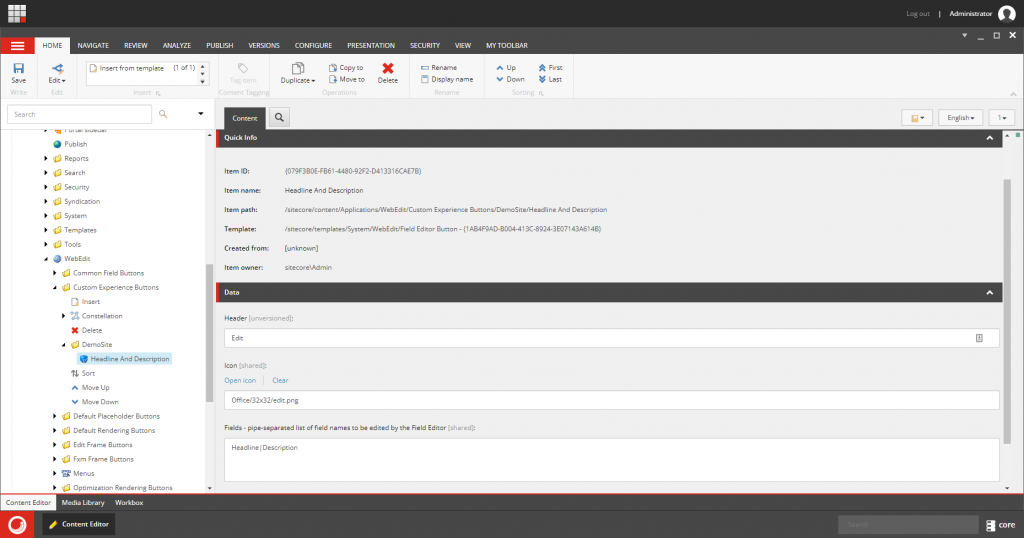
- Create an item like [Your-Module-Name] with
/sitecore/templates/System/WebEdit/Field Editor Button Template.

- Header: You can fill with “Edit”
- Icon: Choose an icon, edit.png fits.
- Fields: Pipe-separated list of field names to be edited by the Field Edtior
- Tooltip: you can fill with “Edit”.
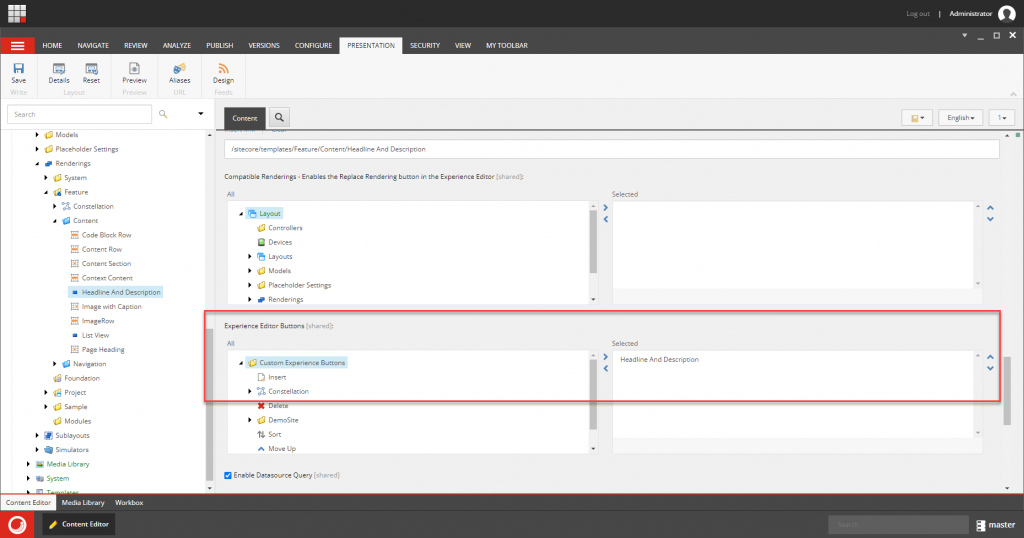
5. Add your Experience Button in your desired Rendering.

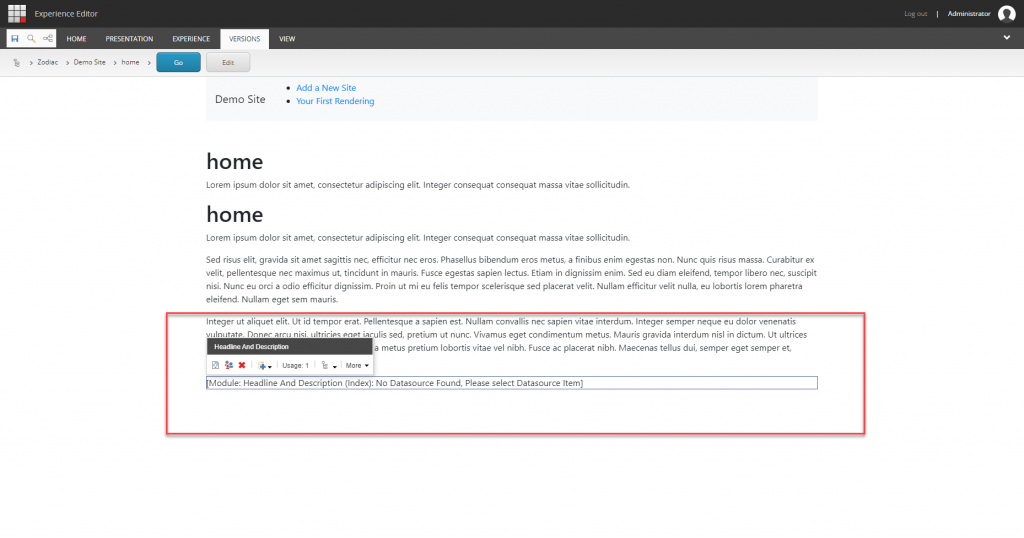
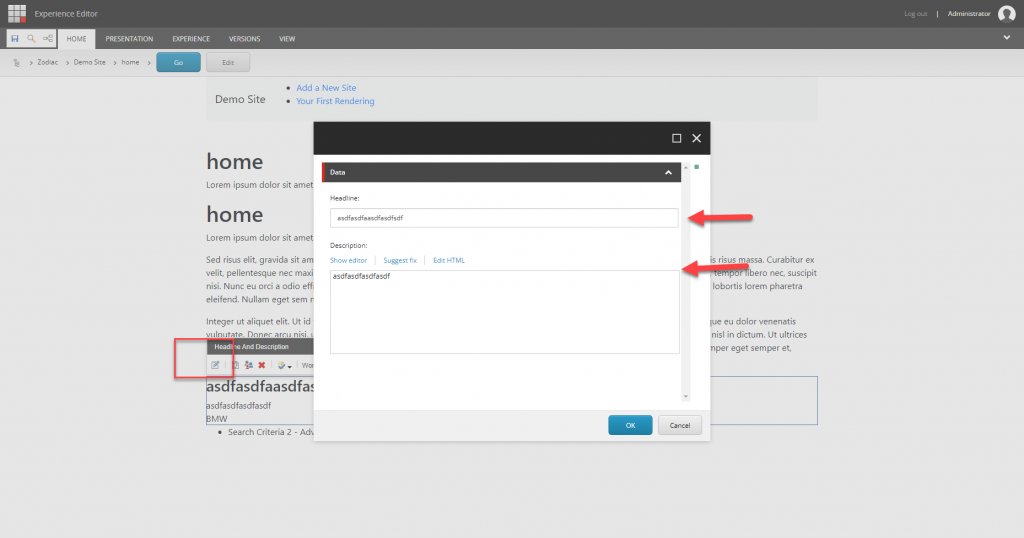
6. Now, in Experience Editor you can see a new Button in the options. If you clicked you will find a form to fill all fields that you declared in the Experience Button.

This will increse the content authors experence using Experience Editor, especially in the fields that are not in-line editing.