We’ve encountered a peculiar issue where some components break when navigating between pages using a link. This article will walk you through the problem and its solution, particularly when reading properties from the context page instead of the data source item.
The Issue
If your component works fine when loading a page directly via the URL but encounters null issues when accessing it through a link, this guide will help you troubleshoot the problem.
Before diving into the sample case, it’s important to understand that transitioning between pages happens on the client side, similar to how a Single Page Application (SPA) behaves.
Sample Case
Consider a scenario where Page A contains a list of links, and clicking on one of these links navigates to Page B. Page B includes a component that reads fields from the Context Page.

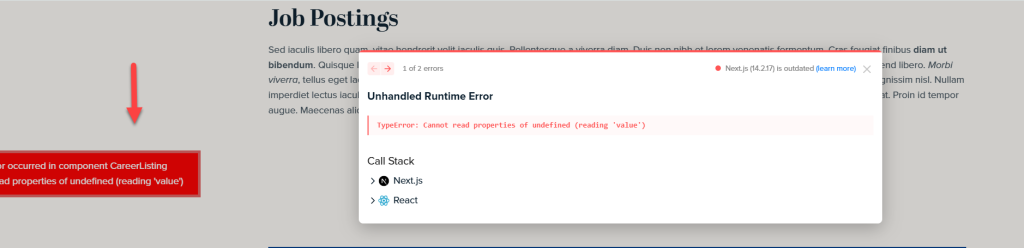
However, after clicking the link to navigate to Page B, the page breaks due to a null error. But why?

Debugging the Issue
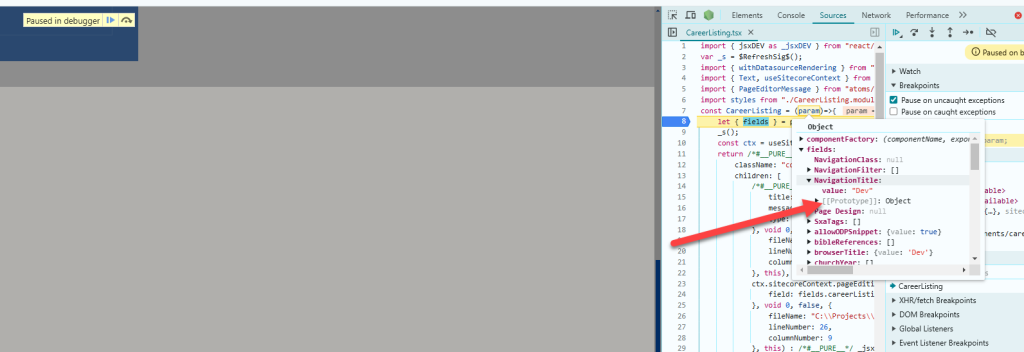
All fields on Page B are required, so a null value was unexpected. To investigate, I attached a debugger and found that the Navigation Title still referred to Page A instead of Page B.

Root Cause Analysis
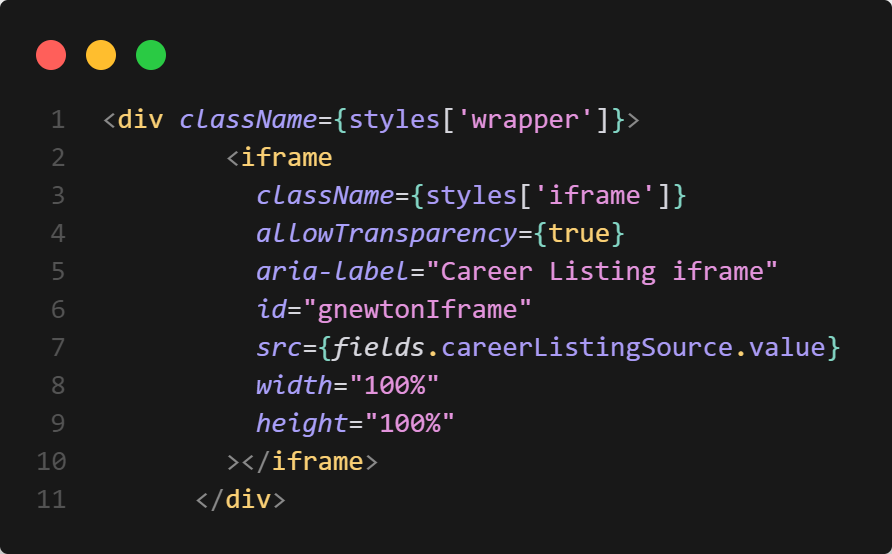
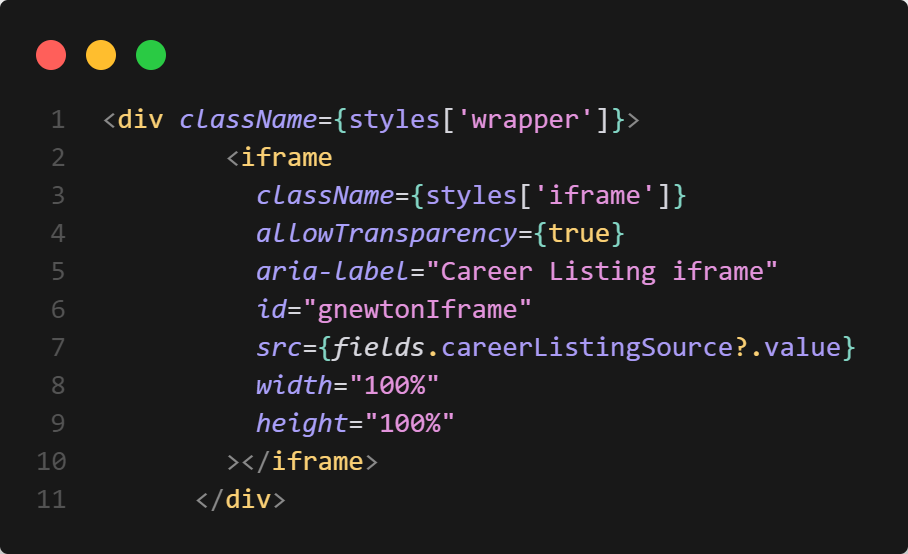
Reviewing the code, I noticed that the component was being called from the origin page (Page A), meaning field.careerListingSource was undefined because it didn’t exist in that context.

The Solution
The fix was straightforward: add a null check on the property, considering the scenario where that field doesn’t exist on the origin page.

After implementing this change, the page loaded successfully because:
- First Load: The
CareerListcomponent was initially loaded in the origin page (Page A), but the execution was handled gracefully even if the component wasn’t presented. - Second Execution: The
CareerListcomponent was loaded correctly in the target page (Page B), as expected.
Conclusion
When working with components that rely on fields from the Context Page, remember that your component might be rendered on a page where those fields don’t exist. Adding proper null checks or fallback values will prevent your component from breaking during transitions.
I hope this article saves you time troubleshooting similar issues!
Relevant Documentation:
Routing: Linking and Navigating