XM Cloud is a comprehensive Software-as-a-Service (SaaS) product designed to provide organizations with a powerful platform for managing their digital experiences. As a developer, you can start learning easily by fork the following project https://github.com/sitecorelabs/xmcloud-foundation-head.
To set up XM Cloud, please follow the instructions provided in the README file. One of the commands you need to run is the init command, which will generate keys for secure HTTPS connections. After running this command, you may notice that changes have been made to your .env file.
Please refer to the README file for detailed instructions on how to run the init command and this update your .env variables accordingly.
To complete the setup process, execute the up.ps1 script. This script will download the necessary files and create local Docker containers for XM Cloud. Running the script will ensure that all the required components are set up correctly and ready for use.
I’m taking by .NET developer persepective, venturing into the world of XM Cloud, there are a few key things you’ll need to learn and familiarize yourself with:
- Be familiar with React Lifecycle. Understanding the React component lifecycle is essential for working with XM Cloud, as it is built on React and Next.js.
- TypeScript: TypeScript is a statically-typed superset of JavaScript, and it’s beneficial to learn its syntax and features. W3Schools offers documentation and tutorials for TypeScript, providing a comprehensive resource to get you up to speed with the fundamentals.
- Next.js Documentation: Next.js is the framework used in XM Cloud, and familiarizing yourself with its documentation is crucial. The Next.js documentation provides detailed information on concepts, features, and best practices for building applications with Next.js.
- Sitecore Documentation: Sitecore, the company behind XM Cloud, provides valuable documentation and resources to help you ramp up on their platform.
By focusing on these resources, you’ll gain a solid foundation for working with XM Cloud.
Here are some observations and key points to keep in mind while working with Next.js and XM Cloud:
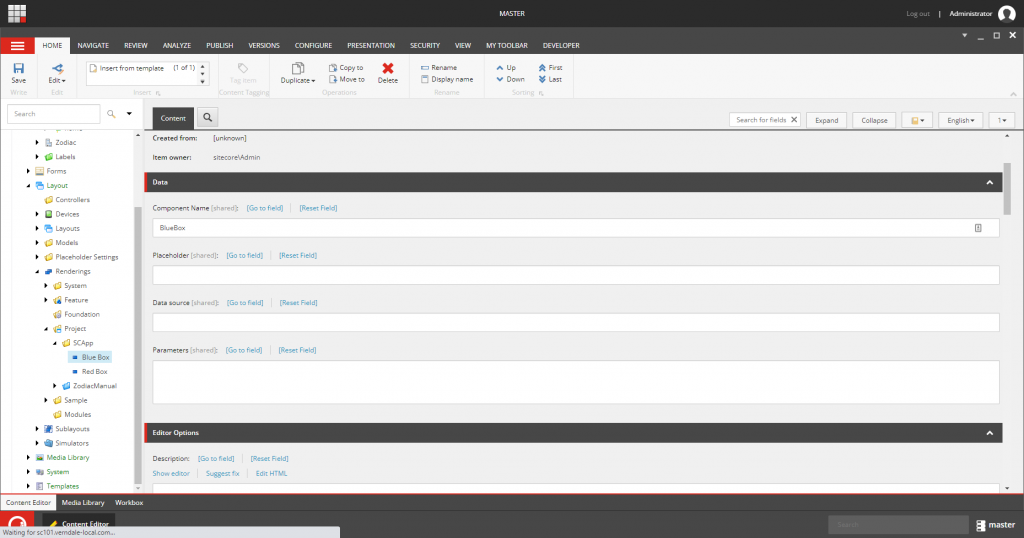
- In the context of Sitecore MVC (Model-View-Controller), you typically use “Controller Rendering” to render dynamic content on web pages. Similarly, in Next.js, you can achieve similar functionality using “Server-Side Rendering (SSR)” or “Static Site Generation (SSG)” techniques by using a “Json Rendering” Template in Sitecore.
- If you have been using TDS for Sitecore development, you can leverage Sitecore Serialization for Visual Studio as an alternative. It offers similar functionality to TDS, allowing you to manage Sitecore items using serialization. Sitecore Serialization for Visual Studio integrates with Visual Studio IDE and provides a user-friendly interface for working with serialized items.
- Alternatively, you can use Sitecore Serialization from the command line, which offers a similar experience to Unicorn. Sitecore CLI integrates with Sitecore Serialization and provides commands for serialization tasks, allowing you to automate item serialization operations from the command line.
- In traditional .NET Framework, the logic for retrieving data and preparing it for rendering is typically handled in controllers. However, in Next.js, you can achieve similar functionality by utilizing the
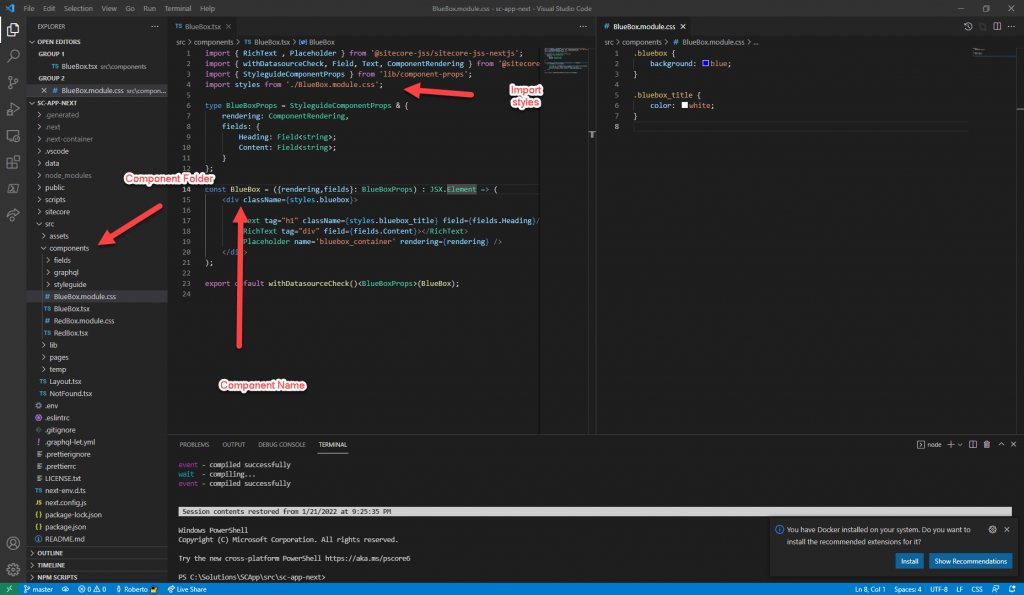
getStaticPropsfunction. - In Next.js, the term “model” is not commonly used as a specific concept. Instead, the focus is on React components and the data passed to these components as props. The props represent the data and behavior that are passed from a parent component to its child component. By defining the expected props fields, you establish a contract for the data that should be passed to the component.
- The view is represented by the React components that define the structure and rendering logic of the user interface. These components are responsible for rendering data, managing local state, and defining the appearance and behavior of the UI elements.
- In the Sitecore .NET framework,
Sitecore.Context.Itemis used to access the current item being processed. In contrast, in Next.js with Sitecore implementation, the equivalent would be accessing the route information throughlayoutData.sitecore.route. or sitecoreContext.route
Based on my learning experience, I’ve been working with Richard Cabral (developer of constellation4sitecore for .NET MVC Solution) in a framework that eliminates the complexities often associated with integrating Next.js and Sitecore (SXA), providing you with a smooth development experience.
This framework is in beta version and consist in the following features:
- @constellation4sitecore/foundation-labels: It is an alternative of dictionaries, this helps you to consolidate all translatable texts for a component in one place.
- @constellation4sitecore/foundation-data: This package helps you to access item information easily for example: getItem(itemId), derivedFrom(itemId, ‘BASE TEMPLATE ID’), getTemplateInfo(itemId) which perform graphql queries for you.
- @constellation4sitecore/foundation-mapper: Foundation mapper contains helpers for maping fields based on Graphql structure to a props fields structure.
- @constellation4sitecore/feature-navigation: A set of templates to easily build a navigation using Next.js. More examples comming up.
In the coming weeks, I will be posting more detailed documentation and helpful samples on how to effectively use our project. These resources will serve as valuable references for developers who are interested in leveraging our work. So, stay tuned for updates and get ready to dive into the exciting world of our project. Happy coding and exploring the possibilities it offers! If you have any questions or need assistance, please don’t hesitate to reach out.