JAMStack is a modern way to build website and apps that delivers better performance. JSS enables Sitecore to be a powerful Headless CMS and Next.js gives you the best developer experience to build a hybrid static & server rendering.
In this article, I’ll talk about how to get started on Sitecore JSS and Next.js. For this experiment, I followed the instructions provided by Sitecore in the following link:
Walkthrough: Setting up a development environment with the Sitecore Containers template for Next.js
Once you follow the steps you’ll be able to log in to Sitecore CM and browse the website.

During the initial setup, I found some issues related to Docker configuration and I found this article really useful:
Sitecore 10 on docker – common issues – Error cotidianam (wordpress.com)
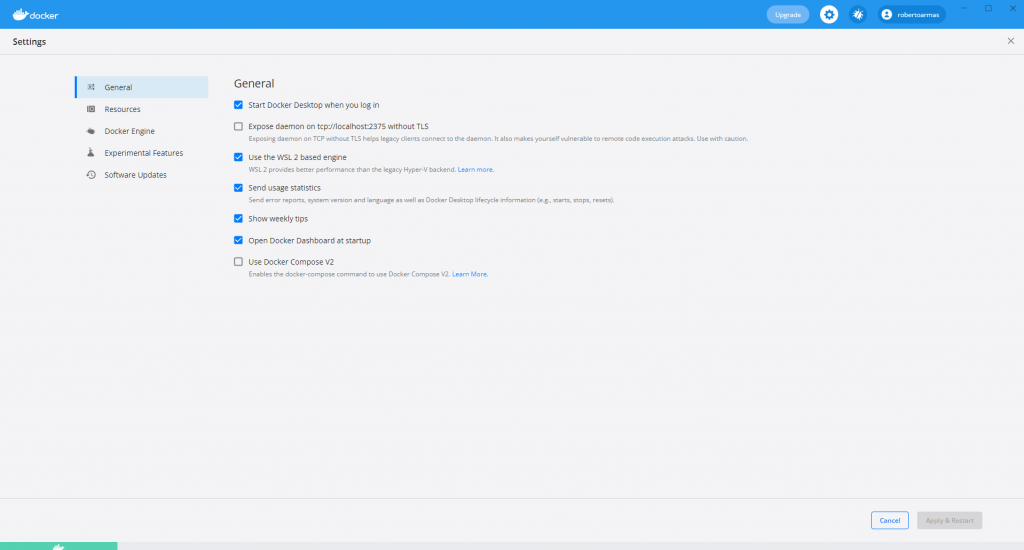
If you have the latest Docker Desktop, please disable Use Docker Compose V2.

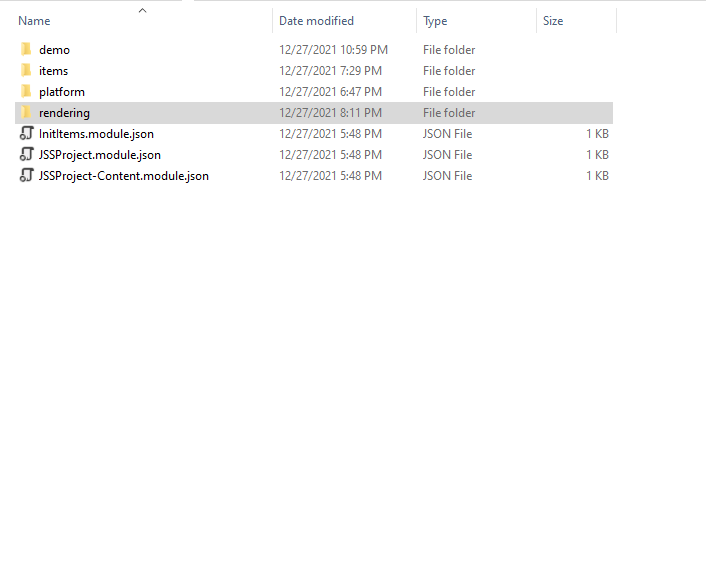
In order to start up JSS project you should navigate to src\rendering folder which contains the NextJS project.
You can run the following command and then you are ready to go.
jss start

I found Docker containers as an easy way to set up a Sitecore environment you don’t need to worry about to install Solr, create the certificates, etc.
Next.js is the future of web development, it is the most famous framework to build super fast and SEO-efficient JAMStack websites with the following important benefits for me:
- Faster time to market – make and build an MVP (Minimun Viable Product) is much faster.
- Performance – NextJS generates an static website that runs on NodeJS. Improved page load speed which means higher conversion rate.
- Live Reload – Working with those frameworks, I love that development is fast you don’t need to wait to compile, it is a live-editing experience.
- Fully omnichannel– you don’t need to worried about to build API’s for website or mobile applications. You can reuse some React components for your mobile application if you are using web-based technologies.
In future blog posts, I could prepare tutorials about Sitecore module development. Stay tuned!
One reply on “Getting Started Sitecore JSS with NextJS”
Super insightful!