Sitecore Components are designed to be modular, reusable, and customizable, allowing users to create websites quickly and easily by combining and configuring these components in different ways.
If you are trying Sitecore Components in early access and you started your xm cloud project before Sitecore Components, early access were released and when you try to add a component in your xm cloud site. You see an error that said: “The component cannot be dropped into this placeholder”. It is necessary that you update your solution from https://github.com/sitecorelabs/xmcloud-foundation-head
If you are starting a new project you can skip this quick tutorial, because FEaaSWrapper already exists into the starter kit.
Step 1: Verify that FEaaSWrapper.tsx exists under components folder
The easy way to fetch this files is to pull the latest from xmcloud-foundation-head (master) branch.
Otherwise, create a new file FEaaSWrapper.ts and copy the content with
import { FEaaSComponent, FEaaSComponentProps } from '@sitecore-jss/sitecore-jss-nextjs';
import React from 'react';
export const Default = (props: FEaaSComponentProps): JSX.Element => {
const styles = `component feaas ${props.params?.styles}`.trimEnd();
const id = props.params?.RenderingIdentifier;
return (
<div className={styles} id={id ? id : undefined}>
<div className="component-content">
<FEaaSComponent {...props} />
</div>
</div>
);
};
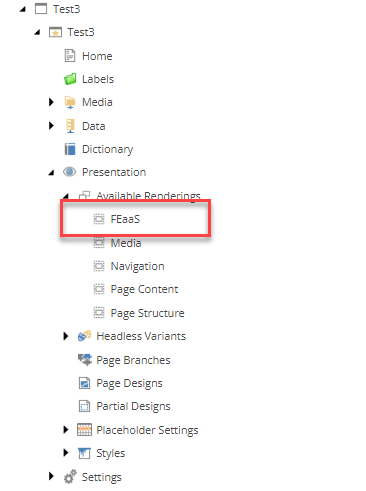
Step 2: Verify that you have FEaaS Available Renderings item
As I mentioned if your solution does not have FEaaS out-of-the-box it is probably that your solution is out-to-date.
To fix this you can right-click and add Available Renderings item and name it “FEaaS”

Finally all you need to do is add FEaaS Wrapper component as Available Rendering which is located in the following path: /sitecore/layout/Renderings/Foundation/JSS Experience Accelerator/FEaaS/FEaaS Wrapper
Right now if you go back to Sitecore Pages and try to add FEaaS Componet you are able to do it.
Leave a Reply